Marcus 1988
Level-2
- Beiträge
- 45
- Reaktionspunkte
- 1
-> Hier kostenlos registrieren
Hallo ich hab eine Frage,
Folgendes ich möchte einen Dynamischen Text in den Bildbaustein übergeben welcher einer Zeilenumbruch haben soll.
Bei einen einzelnen Button ist es ja möglich mit dem komischen P bzw. Shift+Enter Taste.

Der Bildbaustein soll mal nur Auf, Zu als Text haben und mal eine Beschriftung die Individuell ist.
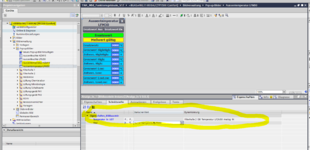
Ich hab eine Varible mit WString angelegt und mit dem Text verknüpft im Bildbaustein
Funktioniert auch soweit.
Dann hab ich eine interne HMI Varible angelegt und beschreib die mit einem Skript.

Auch als Startwert ist kein Zeilenumbruch möglich im String

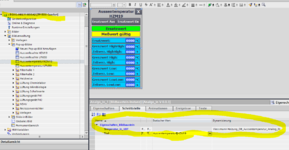
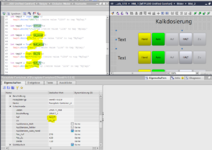
Ich weiß ich bin dafür Auf/Zu soll in der gleichen Spalte sein, wurde aber expleziet gewünscht alles nach rechts aufzufüllen deswegen Pos_Auf usw. in der Eigenschaftschnittstelle.
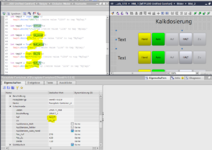
So soll es in Etwa aussehen, CV23 Auf soll aber zweizeilig sein.
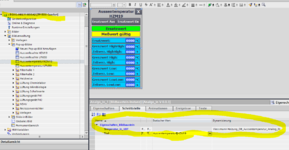
Ansonsten fällt mir nur die Lösung ein, den Button ohne Textfeld zu machen bzw. den Buttontext Dynamisch Sichbar wie Ausblenden zu machen bzw. muss ich Besser in Einblenden umbennnen. und im Ausgeblendenten Fall 2 Textfelder einzublenden wo ein Text Fest ist der andere als Varible von der Schnittstelle kommt.

Die Möglichkeit Statischer Wert wie aus TIA V17 Win CC hab ich in TIA V18 Unified noch nicht gefunden. (Weiß auch nicht ob es an Win CC oder Unifed liegt oder am Paneltyp. bzw. kann ja sein das es bei Tia V 18 Unified und einem TP1500 Panel auch die Möglichkeit Statischer Wert bei Bildbausteinen gibt. Es soll ja ein MTP1200 Unified Comfort Panel benutzt werden.


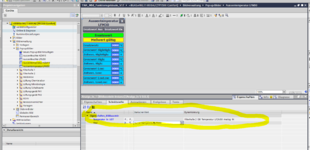
So gefällts mir um einiges besser macht optisch mehr her, leider aber nicht gewünscht so vom Planer, mal sehen evtl lässt sich der Kunde überzeugen dass es so besser aussieht.

Folgendes ich möchte einen Dynamischen Text in den Bildbaustein übergeben welcher einer Zeilenumbruch haben soll.
Bei einen einzelnen Button ist es ja möglich mit dem komischen P bzw. Shift+Enter Taste.

Der Bildbaustein soll mal nur Auf, Zu als Text haben und mal eine Beschriftung die Individuell ist.
Ich hab eine Varible mit WString angelegt und mit dem Text verknüpft im Bildbaustein
Funktioniert auch soweit.
Dann hab ich eine interne HMI Varible angelegt und beschreib die mit einem Skript.

Auch als Startwert ist kein Zeilenumbruch möglich im String

Ich weiß ich bin dafür Auf/Zu soll in der gleichen Spalte sein, wurde aber expleziet gewünscht alles nach rechts aufzufüllen deswegen Pos_Auf usw. in der Eigenschaftschnittstelle.
So soll es in Etwa aussehen, CV23 Auf soll aber zweizeilig sein.
Ansonsten fällt mir nur die Lösung ein, den Button ohne Textfeld zu machen bzw. den Buttontext Dynamisch Sichbar wie Ausblenden zu machen bzw. muss ich Besser in Einblenden umbennnen. und im Ausgeblendenten Fall 2 Textfelder einzublenden wo ein Text Fest ist der andere als Varible von der Schnittstelle kommt.

Die Möglichkeit Statischer Wert wie aus TIA V17 Win CC hab ich in TIA V18 Unified noch nicht gefunden. (Weiß auch nicht ob es an Win CC oder Unifed liegt oder am Paneltyp. bzw. kann ja sein das es bei Tia V 18 Unified und einem TP1500 Panel auch die Möglichkeit Statischer Wert bei Bildbausteinen gibt. Es soll ja ein MTP1200 Unified Comfort Panel benutzt werden.


So gefällts mir um einiges besser macht optisch mehr her, leider aber nicht gewünscht so vom Planer, mal sehen evtl lässt sich der Kunde überzeugen dass es so besser aussieht.

Anhänge
Zuletzt bearbeitet: