.K.
Level-2
- Beiträge
- 196
- Reaktionspunkte
- 30
-> Hier kostenlos registrieren
Hallo,
ich bin auf der Suche nach dem passenden Java Script um den Hintergrund eines Buttons oder eine Box blinken zu lassen.
Die Dynamisierung über Variable und Farbcode klappt super, aber ich weiß nicht, mit welchem Befehl ich das Blinken aktivieren kann.
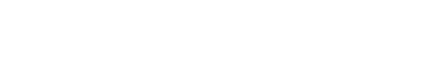
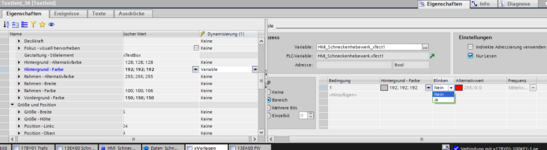
Da ich nicht so gut im Erklären bin, folgen ein Bild und mein Code:

das offene Dropdown Menü rechts, da kann man Blinken? Ja/Nein anwählen. Wie bekomme ich das in ein Script?
Und richtig nice wäre, wenn ich noch wüsste, wie ich die Frequenz (letzte Spalte) im Script ändere.
Hier mein Code für die Hintergrundfarbe:
Es sollte so sein, dass bei Neuwertmeldung der Hintergrund blinkt und bei Altwertmeldung nicht.
Vielen Dank schon mal an euch
ich bin auf der Suche nach dem passenden Java Script um den Hintergrund eines Buttons oder eine Box blinken zu lassen.
Die Dynamisierung über Variable und Farbcode klappt super, aber ich weiß nicht, mit welchem Befehl ich das Blinken aktivieren kann.
Da ich nicht so gut im Erklären bin, folgen ein Bild und mein Code:

das offene Dropdown Menü rechts, da kann man Blinken? Ja/Nein anwählen. Wie bekomme ich das in ein Script?
Und richtig nice wäre, wenn ich noch wüsste, wie ich die Frequenz (letzte Spalte) im Script ändere.
Hier mein Code für die Hintergrundfarbe:
Javascript:
export function Textfeld_30_BackColor_Trigger(item) {
var value;
let Neuwertmeldung = Tags("Neuwertmeldung");
let xNeuwertmeldung = Neuwertmeldung.Read();
let Altwertmeldung = Tags("Altwertmeldung");
let xAltwertmeldung = Altwertmeldung.Read();
let RotGelb = Tags("Rot1_Gelb0");
let xRotGelb = RotGelb.Read();
if (xRotGelb){
if (xNeuwertmeldung || xAltwertmeldung) {
value = 0xFFFFFF00
} else {
value = 0xFFC0C0C0
}
} else {
if (xNeuwertmeldung || xAltwertmeldung) {
value = 0xFFFF0000
} else {
value = 0xFFC0C0C0
}
}
return value;
}Es sollte so sein, dass bei Neuwertmeldung der Hintergrund blinkt und bei Altwertmeldung nicht.
Vielen Dank schon mal an euch